ウェブサイトとプログラミングの違いとは?
 「ウェブサイトとプログラミングの違いもよくわからないんですけど、こんな何もわからない超初心者でも大丈夫ですか?」
「ウェブサイトとプログラミングの違いもよくわからないんですけど、こんな何もわからない超初心者でも大丈夫ですか?」
当スクールの説明会・体験クラスに参加される中高年・シニアの超初心者の方々は、こんな不安を抱えていらっしゃる方々がほとんどです。
皆さんは、日頃から「ウェブサイト」にも「プログラミング(アプリ)」にも毎日触れていらっしゃいます。 それでもそういった気持ちになるのは、意識しないほどにITが日常に浸透した証拠なのかもしれませんね。 また中高年の皆さんも、最近の若い世代と同様、「スマホ」しか使わない傾向にあり、それがさらにわかりにくくしているのかもしれません。
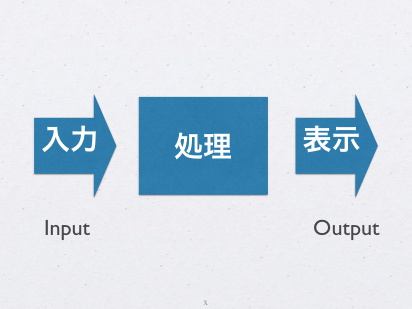
実際には、そんな大したことはありません! ここでは体験クラスで使用している内容を使って、ITの全体像とともにウェブサイトとプログラミングの違いをご説明します。 基礎:「処理」がプログラミングで、「表示」がウェブサイト① 全てのITの事象はInput「入力」とOutput「表示」で説明できます。そしてInputとOutputの橋渡しをするのが「処理」です。
落ち着いて考えると、世の中の全てのサービス、自動販売機であれ、銀行のATMであれ、「Input」と「Output」でできています。まずはそこを認識するだけで、かなり仕組みを捉えられやすくなりますよ。
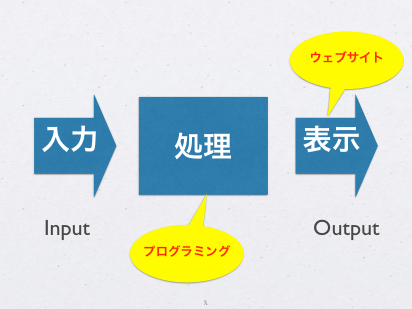
② そして「処理」の部分がプログラミングで、「表示」の部分がウェブサイトなのです!

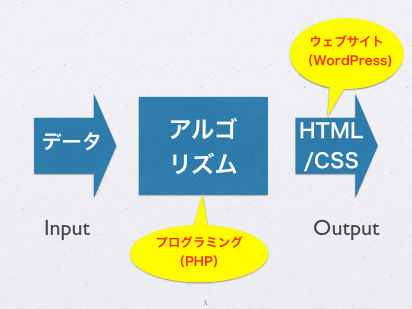
③ もう少し専門的な言葉で言うと、「入力」されるのは「データ」で、「処理」するためのロジック・ストーリーのことを「アルゴリズム」と呼びます。 これらをプログラミングする言語がいわゆるプログラミング言語で、その1つにPHPという言語があります。
「表示」がウェブサイトで、そのための言語がをHTML/CSSです。HTML/CSSはプログラミング言語ではなく、あくまでも表示するための言語、と考えてください。 また、より簡単にウェブサイトを作成する仕組みとしてWordPressという仕組みが有名です。
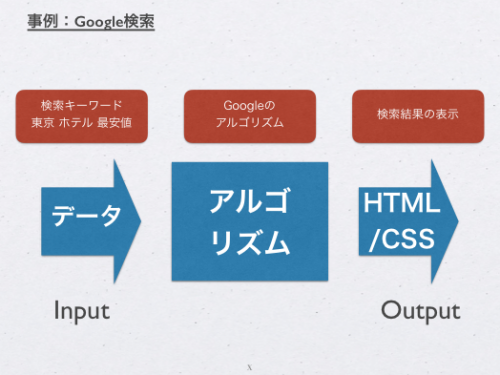
④ 事例:Google検索
皆さんが日頃おこなっているGoogle検索を例に説明しましょう。 皆さんが「東京の安いホテルを知りたい」という目的をもっていたとして、Googleの検索窓にキーワードを入力しますよね。
この場合の入力する検索キーワード(東京 ホテル 最安値)がInputされるデータとなります。そしてGoogleのシステムの中にあるアルゴリズムで検索し、あなたの「目的達成に最も役立ちそうな」サイトを検索結果として上から順番に一覧表示するのです。

応用:全てはInputとOutputで説明できる!
基本がわかったところで、この考え方で全ての最新のITの事象だけでなく、世の中全般の事象も説明できることを実感しましょう。
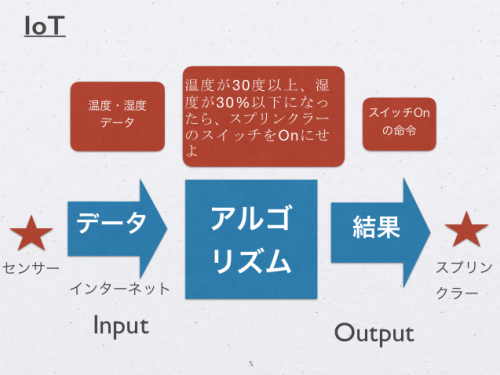
⑤ 事例: IoT
農場に温度湿度センサーを設置し、自動的にスプリンクラーで散水する仕組みを例に考えてみましょう。
センサーから送られる温度と湿度のデータをInternetを通じてシステムにInputし、 「温度が30度以上、湿度が30%以下になったら、スプリンクラーのスイッチをOnにせよ」 というアルゴリズムを実行するとします。
その条件に合った場合に、「スプリンクラーのスイッチをOnにする」という結果がOutputされるわけです。
まとめると以下のようになります。
まとめ
ITの全体像とは
- Input「入力」→「処理」→Output「表示」
- データを入力し、結果をOutputする
プログラミングとは
- 目的達成のために「データ」と「アルゴリズム」を扱うこと
- それらをおこなう言語がプログラミング言語(PHPなど)
アルゴリズムとは
- 目的達成のためのロジック・ストーリー
ウェブサイトとは
- 「表示」のためにHTML/CSSで作られる画面
- より簡単な仕組みとしてWordPressが有名
プログラミングで定年崩壊に備える! あなただけの在宅での稼ぎ方をご提案

MacかWindowsか ?

どの言語をやるべきか? 〜 言語の全体像

ウェブサイトとプログラミングの違いとは?

WordPressとは?

PCのスペックについて

【中高年・シニア向け】プログラミングのためのノートPCの選び方

iPhoneアプリを作れるようになりますか!?

まずは1つの言語から学ぼう!

プログラミングの全体像


