4/26 Webデザインクラスレポート 〜 ウェブサイト開発の全体像 (1)
更新日:2021.07.03
4月13日に行なわれた三浦久美子先生(Web制作 MiLiUNiQ代表)のウェブデザインクラスの模様をお伝えいたします。 ワイヤーフレームだのHTML/CSSだのイラストレーターだの、とかく技巧が全てと思われがちなウェブデザインの世界ですが、ウェブ業界15年の実績をお持ちの”百戦錬磨”というには素敵な三浦先生に実際のところを初心者にもわかりやすくお話を伺いました。
 事務局「三浦先生、クライアントに向けてウェブ制作をおこなうイメージで全体の手順をサクッと教えてください!」
三浦先生「そうですね〜 大体以下の手順になりますよ!」
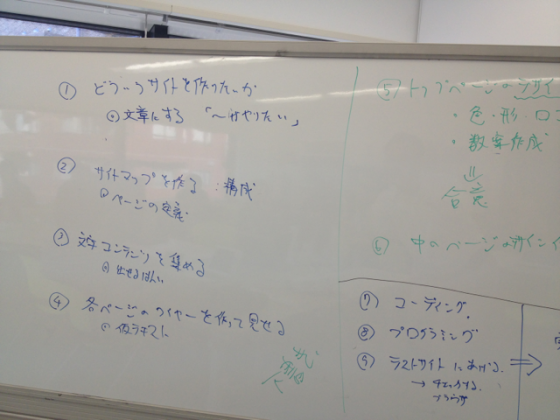
① どういうサイトを作りたいか。 コンセプトややりたいことを文章にする。「〜がしたい」
② サイトマップを作る 構成や各ページの機能を決める
③ 出せる範囲で文字コンテンツを集める
④ 各ページのワイヤーフレームを作る。文字コンテンツは仮のものでよい。
ここまでを作成し、クライアントに見せ合意をとる。 ここまでは下書きのようなもので、コンセプトも含めて大きな修正がまだ可能な段階と言えます。
事務局「三浦先生、クライアントに向けてウェブ制作をおこなうイメージで全体の手順をサクッと教えてください!」
三浦先生「そうですね〜 大体以下の手順になりますよ!」
① どういうサイトを作りたいか。 コンセプトややりたいことを文章にする。「〜がしたい」
② サイトマップを作る 構成や各ページの機能を決める
③ 出せる範囲で文字コンテンツを集める
④ 各ページのワイヤーフレームを作る。文字コンテンツは仮のものでよい。
ここまでを作成し、クライアントに見せ合意をとる。 ここまでは下書きのようなもので、コンセプトも含めて大きな修正がまだ可能な段階と言えます。
 ⑤ トップページのデザインを数案作成
色・形・ロゴなどを組み合わせたトップページのデザインを作成し、クライアントに見せ合意を取ります。 数案作成することもあるそうです。
⑥ 各ページのデザインを作成
⑤で合意されたデザインを元に、各ページのデザインを作成し、クライアントから最終的な合意を取ります。ボタンなどの画像パーツはこの段階でFireworksやIllustrator,Photoshopで作成することになります。
事務局 「先生! ⑤や⑥の段階でクライアントの気が変わって、コンセプトややりたいことが変わったらどうなっちゃうんですか〜?」
三浦先生 「その場合は ①からのやり直しになリますね。 クライアントにはコンセプトを変える場合には作業が増えるので、料金が発生しますけどよろしいですか〜? ってお話するしかありませんわね〜 オホホホ。まあ、その辺も事前にお話しておくのがいいでしょうね。」
ここまで来てデザイン全般にクライアントからの合意がとれると、あとはひたすら作るだけになります。
⑤ トップページのデザインを数案作成
色・形・ロゴなどを組み合わせたトップページのデザインを作成し、クライアントに見せ合意を取ります。 数案作成することもあるそうです。
⑥ 各ページのデザインを作成
⑤で合意されたデザインを元に、各ページのデザインを作成し、クライアントから最終的な合意を取ります。ボタンなどの画像パーツはこの段階でFireworksやIllustrator,Photoshopで作成することになります。
事務局 「先生! ⑤や⑥の段階でクライアントの気が変わって、コンセプトややりたいことが変わったらどうなっちゃうんですか〜?」
三浦先生 「その場合は ①からのやり直しになリますね。 クライアントにはコンセプトを変える場合には作業が増えるので、料金が発生しますけどよろしいですか〜? ってお話するしかありませんわね〜 オホホホ。まあ、その辺も事前にお話しておくのがいいでしょうね。」
ここまで来てデザイン全般にクライアントからの合意がとれると、あとはひたすら作るだけになります。
 ⑦ デザインコーディング (HTML/CSS)
いわゆるWebデザインのコーディングをHTML/CSSで行います。デザインを元に画像パーツやコンテンツ部分をレイアウトする作業ですね。
⑧ プログラミングコーディング (PHP/Javascript)
Webサイトに動的な機能や表現がついている場合(会員登録機能やマウスをあてるとプルダウンメニューが出る表現など)にはPHPやJavascriptといったいわゆるプログラミング言語を使ってコーディングを行ないます。
⑨ サーバー上にテストサイトとしてアップロードして確認、修正する。
ここまでできたら実際使用するサーバー上にあげて見た目や動作を確認します。 特にブラウザによる違いに注意するようです。これはテストサイトなので制作者やクライアントにしか見れないようにパスワードを掛けてあります。
⑩ めでたく公開!
これがWebサイト開発の全体像になりますが、ここに来てはたと気がつきました。 「このプロセス、以前に中田先生に講義していただいたアプリ開発の進め方」にそっくりです!
1)コンセプトを決める
2)全体像を決める
3)各機能をデザインする
4)ひたすら作る (コーディング)
この流れはウェブデザインだろうがアプリ開発だろうが全く同じ。しかも「書き始める前の作業が一番大事」という点は中田先生、三浦先生、下村先生、里園先生らClub86の一流講師陣が口を揃えて強調するところです。
とはいえ、「書く作業も大変なんだけどね。。。」という中田先生の本音ツッコミもいただきました〜
我々初心者は思わず書く作業から始めてしまっていたような気がします (反省)。 でも今後この手順を知っているだけでも進め方が変わってきそうですよね!
<ウェブ開発チームについて>
「どんなメンバーで作業を進めるのですか?」 という問いに対し、三浦先生は以下のようにお答えいただきました。
ディレクター :クライアントとの折衝、サイトのコンセプト・戦略策定と機能の定義をする。
デザイナー1 :ワイヤーフレームを作成してレイアウトしたり、ロゴや画像パーツ作成やサイトの色調など、見た目全体を担当する。
デザイナー2:HTML/CSSを使って、上記デザインをコーディングする。
プログラマー:PHP/Javascriptを使って機能を付加する。
4/26 Webデザインクラスレポート 〜 ウェブサイト開発の全体像 (2) に続く!
⑦ デザインコーディング (HTML/CSS)
いわゆるWebデザインのコーディングをHTML/CSSで行います。デザインを元に画像パーツやコンテンツ部分をレイアウトする作業ですね。
⑧ プログラミングコーディング (PHP/Javascript)
Webサイトに動的な機能や表現がついている場合(会員登録機能やマウスをあてるとプルダウンメニューが出る表現など)にはPHPやJavascriptといったいわゆるプログラミング言語を使ってコーディングを行ないます。
⑨ サーバー上にテストサイトとしてアップロードして確認、修正する。
ここまでできたら実際使用するサーバー上にあげて見た目や動作を確認します。 特にブラウザによる違いに注意するようです。これはテストサイトなので制作者やクライアントにしか見れないようにパスワードを掛けてあります。
⑩ めでたく公開!
これがWebサイト開発の全体像になりますが、ここに来てはたと気がつきました。 「このプロセス、以前に中田先生に講義していただいたアプリ開発の進め方」にそっくりです!
1)コンセプトを決める
2)全体像を決める
3)各機能をデザインする
4)ひたすら作る (コーディング)
この流れはウェブデザインだろうがアプリ開発だろうが全く同じ。しかも「書き始める前の作業が一番大事」という点は中田先生、三浦先生、下村先生、里園先生らClub86の一流講師陣が口を揃えて強調するところです。
とはいえ、「書く作業も大変なんだけどね。。。」という中田先生の本音ツッコミもいただきました〜
我々初心者は思わず書く作業から始めてしまっていたような気がします (反省)。 でも今後この手順を知っているだけでも進め方が変わってきそうですよね!
<ウェブ開発チームについて>
「どんなメンバーで作業を進めるのですか?」 という問いに対し、三浦先生は以下のようにお答えいただきました。
ディレクター :クライアントとの折衝、サイトのコンセプト・戦略策定と機能の定義をする。
デザイナー1 :ワイヤーフレームを作成してレイアウトしたり、ロゴや画像パーツ作成やサイトの色調など、見た目全体を担当する。
デザイナー2:HTML/CSSを使って、上記デザインをコーディングする。
プログラマー:PHP/Javascriptを使って機能を付加する。
4/26 Webデザインクラスレポート 〜 ウェブサイト開発の全体像 (2) に続く!
 前述の話に戻ると、開発の成功のキモはディレクターとデザイナー1が実質握っているとも考えられます。 でもそれは必要条件であって、十分条件ではない、そんな気もします。 ではデザイナー2やプログラマーが開発に与えられるインパクトは何なのか、そのあたりを6月7日の中田先生のTeXBizイベントで聞いてみたいと思います。
6月21日(金)19:30 @渋谷 Lightening Spot
「エンジニア力を生かす! 自立力を高める Intrepreneurshipとは?」
講師:中田 稔
前述の話に戻ると、開発の成功のキモはディレクターとデザイナー1が実質握っているとも考えられます。 でもそれは必要条件であって、十分条件ではない、そんな気もします。 ではデザイナー2やプログラマーが開発に与えられるインパクトは何なのか、そのあたりを6月7日の中田先生のTeXBizイベントで聞いてみたいと思います。
6月21日(金)19:30 @渋谷 Lightening Spot
「エンジニア力を生かす! 自立力を高める Intrepreneurshipとは?」
講師:中田 稔

 事務局「三浦先生、クライアントに向けてウェブ制作をおこなうイメージで全体の手順をサクッと教えてください!」
三浦先生「そうですね〜 大体以下の手順になりますよ!」
① どういうサイトを作りたいか。 コンセプトややりたいことを文章にする。「〜がしたい」
② サイトマップを作る 構成や各ページの機能を決める
③ 出せる範囲で文字コンテンツを集める
④ 各ページのワイヤーフレームを作る。文字コンテンツは仮のものでよい。
ここまでを作成し、クライアントに見せ合意をとる。 ここまでは下書きのようなもので、コンセプトも含めて大きな修正がまだ可能な段階と言えます。
事務局「三浦先生、クライアントに向けてウェブ制作をおこなうイメージで全体の手順をサクッと教えてください!」
三浦先生「そうですね〜 大体以下の手順になりますよ!」
① どういうサイトを作りたいか。 コンセプトややりたいことを文章にする。「〜がしたい」
② サイトマップを作る 構成や各ページの機能を決める
③ 出せる範囲で文字コンテンツを集める
④ 各ページのワイヤーフレームを作る。文字コンテンツは仮のものでよい。
ここまでを作成し、クライアントに見せ合意をとる。 ここまでは下書きのようなもので、コンセプトも含めて大きな修正がまだ可能な段階と言えます。
 ⑤ トップページのデザインを数案作成
色・形・ロゴなどを組み合わせたトップページのデザインを作成し、クライアントに見せ合意を取ります。 数案作成することもあるそうです。
⑥ 各ページのデザインを作成
⑤で合意されたデザインを元に、各ページのデザインを作成し、クライアントから最終的な合意を取ります。ボタンなどの画像パーツはこの段階でFireworksやIllustrator,Photoshopで作成することになります。
事務局 「先生! ⑤や⑥の段階でクライアントの気が変わって、コンセプトややりたいことが変わったらどうなっちゃうんですか〜?」
三浦先生 「その場合は ①からのやり直しになリますね。 クライアントにはコンセプトを変える場合には作業が増えるので、料金が発生しますけどよろしいですか〜? ってお話するしかありませんわね〜 オホホホ。まあ、その辺も事前にお話しておくのがいいでしょうね。」
ここまで来てデザイン全般にクライアントからの合意がとれると、あとはひたすら作るだけになります。
⑤ トップページのデザインを数案作成
色・形・ロゴなどを組み合わせたトップページのデザインを作成し、クライアントに見せ合意を取ります。 数案作成することもあるそうです。
⑥ 各ページのデザインを作成
⑤で合意されたデザインを元に、各ページのデザインを作成し、クライアントから最終的な合意を取ります。ボタンなどの画像パーツはこの段階でFireworksやIllustrator,Photoshopで作成することになります。
事務局 「先生! ⑤や⑥の段階でクライアントの気が変わって、コンセプトややりたいことが変わったらどうなっちゃうんですか〜?」
三浦先生 「その場合は ①からのやり直しになリますね。 クライアントにはコンセプトを変える場合には作業が増えるので、料金が発生しますけどよろしいですか〜? ってお話するしかありませんわね〜 オホホホ。まあ、その辺も事前にお話しておくのがいいでしょうね。」
ここまで来てデザイン全般にクライアントからの合意がとれると、あとはひたすら作るだけになります。
 ⑦ デザインコーディング (HTML/CSS)
いわゆるWebデザインのコーディングをHTML/CSSで行います。デザインを元に画像パーツやコンテンツ部分をレイアウトする作業ですね。
⑧ プログラミングコーディング (PHP/Javascript)
Webサイトに動的な機能や表現がついている場合(会員登録機能やマウスをあてるとプルダウンメニューが出る表現など)にはPHPやJavascriptといったいわゆるプログラミング言語を使ってコーディングを行ないます。
⑨ サーバー上にテストサイトとしてアップロードして確認、修正する。
ここまでできたら実際使用するサーバー上にあげて見た目や動作を確認します。 特にブラウザによる違いに注意するようです。これはテストサイトなので制作者やクライアントにしか見れないようにパスワードを掛けてあります。
⑩ めでたく公開!
これがWebサイト開発の全体像になりますが、ここに来てはたと気がつきました。 「このプロセス、以前に中田先生に講義していただいたアプリ開発の進め方」にそっくりです!
1)コンセプトを決める
2)全体像を決める
3)各機能をデザインする
4)ひたすら作る (コーディング)
この流れはウェブデザインだろうがアプリ開発だろうが全く同じ。しかも「書き始める前の作業が一番大事」という点は中田先生、三浦先生、下村先生、里園先生らClub86の一流講師陣が口を揃えて強調するところです。
とはいえ、「書く作業も大変なんだけどね。。。」という中田先生の本音ツッコミもいただきました〜
我々初心者は思わず書く作業から始めてしまっていたような気がします (反省)。 でも今後この手順を知っているだけでも進め方が変わってきそうですよね!
<ウェブ開発チームについて>
「どんなメンバーで作業を進めるのですか?」 という問いに対し、三浦先生は以下のようにお答えいただきました。
ディレクター :クライアントとの折衝、サイトのコンセプト・戦略策定と機能の定義をする。
デザイナー1 :ワイヤーフレームを作成してレイアウトしたり、ロゴや画像パーツ作成やサイトの色調など、見た目全体を担当する。
デザイナー2:HTML/CSSを使って、上記デザインをコーディングする。
プログラマー:PHP/Javascriptを使って機能を付加する。
4/26 Webデザインクラスレポート 〜 ウェブサイト開発の全体像 (2) に続く!
⑦ デザインコーディング (HTML/CSS)
いわゆるWebデザインのコーディングをHTML/CSSで行います。デザインを元に画像パーツやコンテンツ部分をレイアウトする作業ですね。
⑧ プログラミングコーディング (PHP/Javascript)
Webサイトに動的な機能や表現がついている場合(会員登録機能やマウスをあてるとプルダウンメニューが出る表現など)にはPHPやJavascriptといったいわゆるプログラミング言語を使ってコーディングを行ないます。
⑨ サーバー上にテストサイトとしてアップロードして確認、修正する。
ここまでできたら実際使用するサーバー上にあげて見た目や動作を確認します。 特にブラウザによる違いに注意するようです。これはテストサイトなので制作者やクライアントにしか見れないようにパスワードを掛けてあります。
⑩ めでたく公開!
これがWebサイト開発の全体像になりますが、ここに来てはたと気がつきました。 「このプロセス、以前に中田先生に講義していただいたアプリ開発の進め方」にそっくりです!
1)コンセプトを決める
2)全体像を決める
3)各機能をデザインする
4)ひたすら作る (コーディング)
この流れはウェブデザインだろうがアプリ開発だろうが全く同じ。しかも「書き始める前の作業が一番大事」という点は中田先生、三浦先生、下村先生、里園先生らClub86の一流講師陣が口を揃えて強調するところです。
とはいえ、「書く作業も大変なんだけどね。。。」という中田先生の本音ツッコミもいただきました〜
我々初心者は思わず書く作業から始めてしまっていたような気がします (反省)。 でも今後この手順を知っているだけでも進め方が変わってきそうですよね!
<ウェブ開発チームについて>
「どんなメンバーで作業を進めるのですか?」 という問いに対し、三浦先生は以下のようにお答えいただきました。
ディレクター :クライアントとの折衝、サイトのコンセプト・戦略策定と機能の定義をする。
デザイナー1 :ワイヤーフレームを作成してレイアウトしたり、ロゴや画像パーツ作成やサイトの色調など、見た目全体を担当する。
デザイナー2:HTML/CSSを使って、上記デザインをコーディングする。
プログラマー:PHP/Javascriptを使って機能を付加する。
4/26 Webデザインクラスレポート 〜 ウェブサイト開発の全体像 (2) に続く!
 前述の話に戻ると、開発の成功のキモはディレクターとデザイナー1が実質握っているとも考えられます。 でもそれは必要条件であって、十分条件ではない、そんな気もします。 ではデザイナー2やプログラマーが開発に与えられるインパクトは何なのか、そのあたりを6月7日の中田先生のTeXBizイベントで聞いてみたいと思います。
6月21日(金)19:30 @渋谷 Lightening Spot
「エンジニア力を生かす! 自立力を高める Intrepreneurshipとは?」
講師:中田 稔
前述の話に戻ると、開発の成功のキモはディレクターとデザイナー1が実質握っているとも考えられます。 でもそれは必要条件であって、十分条件ではない、そんな気もします。 ではデザイナー2やプログラマーが開発に与えられるインパクトは何なのか、そのあたりを6月7日の中田先生のTeXBizイベントで聞いてみたいと思います。
6月21日(金)19:30 @渋谷 Lightening Spot
「エンジニア力を生かす! 自立力を高める Intrepreneurshipとは?」
講師:中田 稔