「中高年のためのプログラミング教室」の教科書にもなっている
「図解 50代からのプログラミング」高橋与志著 リックテレコム刊 から、特にご好評いただいているエッセンスをご紹介いたします!
ITビジネスやプログラミングの全体像とセカンドキャリアへの活かし方が同時にわかる本ですので、是非お手元に1冊ご用意ください。

(1)InputとOutputで考えよう!
ITの全体像を理解しよう!
みなさんはこんな悩みをお持ちではないですか?
◇ウェブサイトとプログラミングの違いがよくわかっていない
◇アプリやホームページは作ってみたいけど、どこから勉強していいかわからない
◇人工知能やloTが自分の生活や仕事にどのような意味があるかがわからない
気になる分野にだけ、手を出したくなる気持ちはわかるのですが、まずはITの全体像を「ざっくりと」理解した上で、自分にとって必要な分野を検討するのがお勧めです。
以下の内容を、私の中高年向けのスクールで15分ほどでお話しているのですが、とてもわかりやすい、と評判です。
プログラミングとウェブサイトの表示
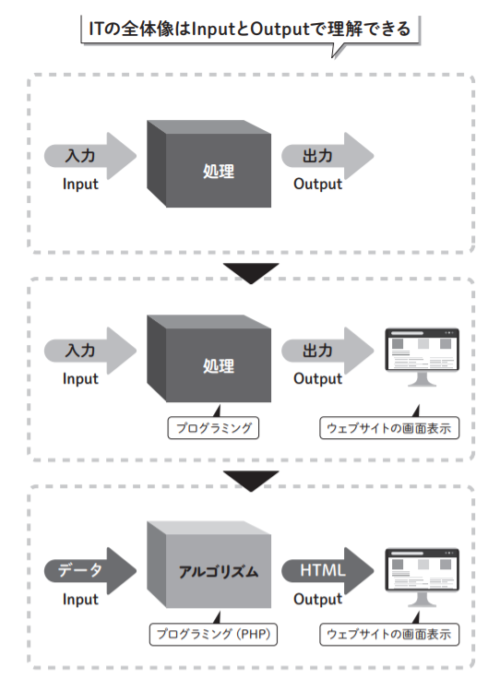
ITの事象はInput「入力」とOutput「出力」で考えるとわかりやすいです。この両者を橋渡しするのが「処理」になります。
そして「処理」の部分がプログラミングで、「出力」の1つの形態がウェブサイトの画面表示です。
もう少し専門的な言葉で言うと、「入力」されるのは「データ」で、そのデータを「処理」するためのロジック・ストーリーのことを「アルゴリズム」と呼びます。
アルゴリズムはプログラムの中に記述されます。そして、これらを組み立てることをプログラミングと言い、そのプログラムを記述するための言語の1つにPHPという言語があるのです。

「出力」の例の1つにウェブサイトの画面表示があるとお話しましたが、詳しく言うと、プログラムから出力されたHTMLデータを使って、ブラウザが画面表示を行っています。

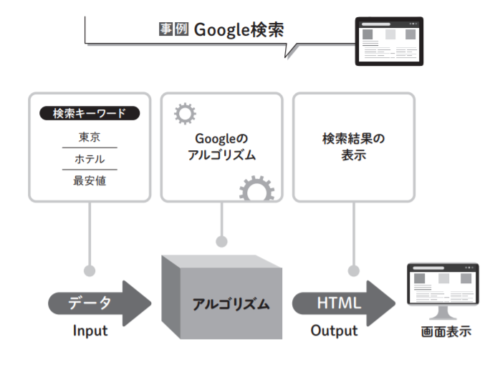
皆さんが日頃行っているGoogle検索を例に説明しましょう。皆さんが「東京の安いホテルを知りたい」という目的をもっていたとして、Googleの検索窓にキーワードを入力しますよね。この場合の入力する検索キーワード(東京 ホテル 最安値)がInput(入力)されるデータとなります。
そしてGoogleのシステムの中にあるアルゴリズムで処理を行い、あなたの「目的達成に最も役立ちそうな」サイトを優先順位の高い順に記述したHTMLをOutput(出力)し、画面表示するのです。

loT………………………………………………………………………………………………………………………
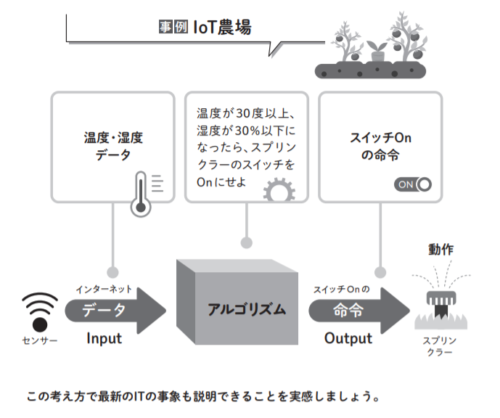
農場に温度湿度センサーを設置し、自動的にスプリンクラーで散水する仕組みを考えてみます。
センサーから送られる温度と湿度の「データ」がインターネットを通じてシステムにInput(入力)され、「温度が30度以上、湿度が30%以下になったら、スプリンクラーのスイッチをOnにせよ」というアルゴリズムを実行するとします。
その条件に合った場合に、「スプリンクラーのスイッチをOnにする」という命令がOutput(出力)されスプリンクラーが動作します。
これらの事例にあるように、アルゴリズムの結果によってOutput(出力)されるものには様々な形態があり、私たちが最終的に目にする結果には「画面の表示」以外にも「動作」「音」など様々なものがあり得ることを覚えておきましょう。
(2)プログラミングとはアルゴリズムとデータである!
プログラミングとは
プログラミングとは目的達成のために、次の2つを行うことです。
①アルゴリズム(処理)を設計し
②その家庭で必要なデータを扱う
第1章で述べたように、データをInput(入力)し、それをアルゴリズムで処理した結果をOutput(出力)するのでしたよね。
Output(出力)されるものには様々な形態があり、私たちが最終的に目にする結果には、以下のような様々なものがあります。
◇画面を表示する
◇音をだす
◇振動させる
◇機械を動かす(例:ロボット)
◇次の処理の入力として渡す
画面表示以外にもOutputの形態があることを意識しておいてくださいね!
料理はプログラミングだ
本書では、皆さんにわかりやすくプログラミングの世界を体験していただくために、「料理」に喩えて学んでいきます。
これから皆さんと一緒に「すき焼き」を作っていきましょう!
達成したい目的
「すき焼き」を作る。
Input(入力)
データにあたるのが、牛肉・ねぎ・しらたき・豆腐などの食材です。
アルゴリズム(処理)
「すき焼き」を作るための調理方法、手順を示した「レシピ」がこの場合のアルゴリズムにあたります。
Output(出力)
美味しい「すき焼き」ですね!

(3)アルゴリズムとは?
▽▽目的達成のためのロジックとストーリー
プログラミングの華
プログラミングやITに接していると、妙に忘れられない語感の言葉に出会うことがあります(ミトコンドリア的な!)。
「アルゴリズム」
この言葉はその代表格と言ってもいいでしょう。プログラミングの本質を表す「プログラミングの華」とも言える言葉ですので、是非覚えておいてくださいね。
目的達成のためのロジックとストーリー
ではアルゴリズムとは何かと言われたら、目的達成のための「ロジックとストーリー」ということができます。
目的が「すき焼きを作る」であれば、すき焼きを作るための調理方法、すなわちレシピがアルゴリズム、ということになります。
そのレシピ(アルゴリズム)に従えば、誰が作っても同じすき焼きが再現可能である、というところがポイントです。
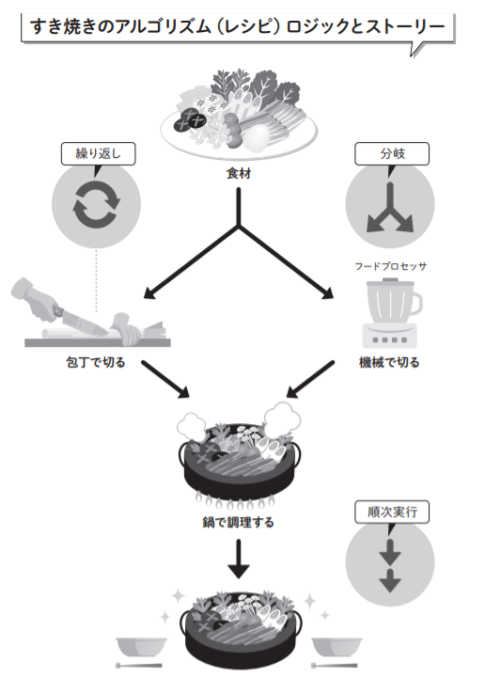
3つの制御構造
そしてアルゴリズムは驚くべきことに、以下の3つの仕組みだけで組み立てることができるのです。
①順次実行
処理を上から順番に実行する。
②分岐
ある条件によって実行する処理を場合分けする。
③繰り返し
同じ「処理」を繰り返し実行する。
この3つだけでNASAのロケットも月まで飛んで行くんです!

(4)アルゴリズムの3つの構成要素
▽▽順次実行・分岐・繰り返し
では、実際の「すき焼き」のレシピ(アルゴリズム)を使って、3つの制御構造をイメージしていきましょう。
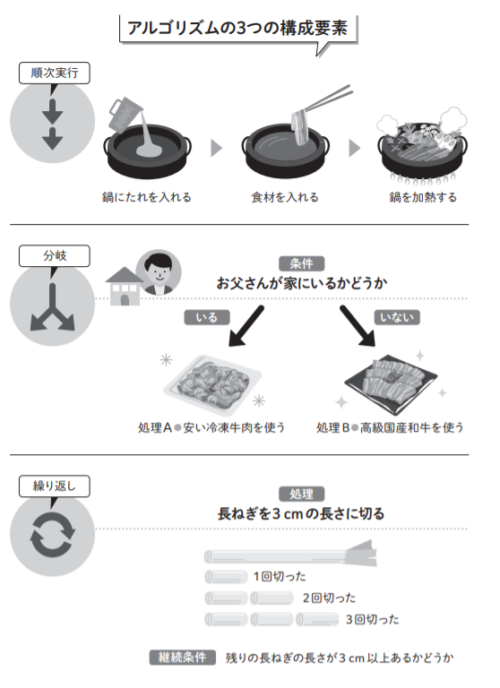
順次実行
順次実行を「すき焼き」のレシピで言うと、下の絵のように調理方法を順番に実行することです。
分岐
分岐とは、条件によって2種類の異なる処理が実行されることを言います。下の場面のような分岐をイメージしていただけるとよいと思います……。
ってよくないし!処理AとBは本来逆ですよね(笑)!お父さんゴメンナサイ。
繰り返し
同じ「処理」を繰り返し実行することです。
ここで言う「継続条件」とは繰り返しの処理を続けるための条件を定義するためのものです。
もし長ねぎ自体の長さが10㎝だとしたら、処理は3回(3㎝×3回=9㎝、残りの長ねぎは1㎝)繰り返されて終了することになります。

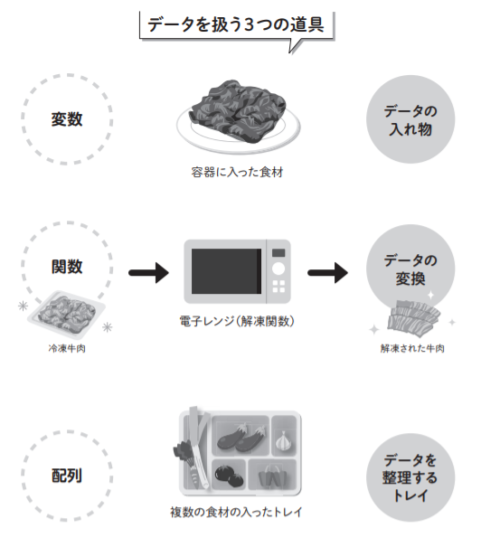
(5)データを扱う3つの道具
▽▽変数・関数・配列
「アルゴリズム」の3つの構成要素について学んだところで、今度はプログラミングのもう一つの柱である「データ」を扱うための3つの道具について紹介します(PHP言語を想定した説明になっています)。
変数~データの入れ物
プログラミングではデータを選んだり、処理したりする場合にデータを剥き出しの状態で扱うことはできず、変数という器に入れて扱うルールになっています。
料理の材料もカップや皿などの容器に入れて扱いますよね。切った牛肉を一旦入れておく「お皿」をイメージしてみてください。
関数~決まった処理をする道具
データに対して、決まった処理をする道具のことを「関数」と言います。料理の世界では調理器具に喩えることができます。
電子レンジ(解凍関数)
処理…凍った食材を解凍します。
フードプロセッサ(みじん切り関数)
処理…食材をみじん切りにします。
Aを入れたらBが出る、データを変換するブラックボックスのイメージです。
配列~データを整理するトレイ
データの入れ物である変数には原則1つのデータしか入れておくことができません。複数のデータを効率よく整理しておくために「配列」という道具が用意されています。
よく料理番組で、複数の食材を1つのトレイに入れて運んできますよね。あのような「仕切りのついたトレイ」をイメージしてください。

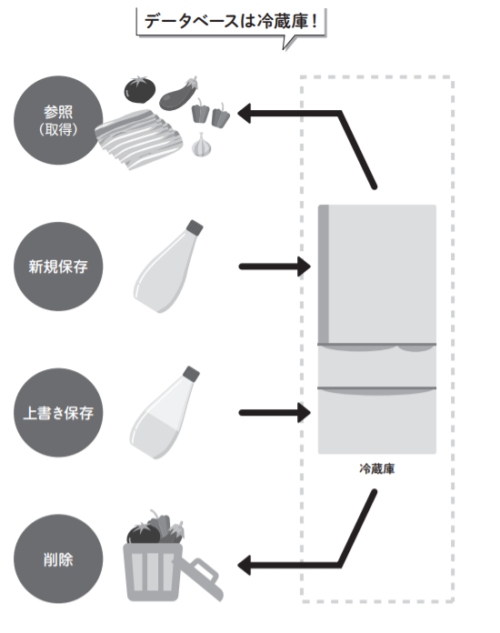
(6)データベースを扱う4つの方法
▽▽参照・新規保存・上書き保存・削除
今度はデータを保管しておく場所「データベース」でのデータの扱い方についてお話します。
データが「食材」だとすると、データベースは「冷蔵庫」と考えるとわかりやすいですよ!
参照~データの取得
冷蔵庫を開いて、食材を探したり、取り出したりする行為をイメージしてみてください。
データを探したり(参照)、取り出したりする(取得)ことを指します。
新規保存
これは簡単。食材を冷蔵庫に保管するのと同じで、データをデータベースに新規に保存する事を言います。
皆さんがワード(Word)などのファイルをPCに最初に保存するときも「新規保存」を行っていますよね。
あれと同じです。
上書き保存
冷蔵庫からマヨネーズを出して使った後にまた戻しますよね。あのイメージです。編集・修正されたデータを再び保存します。
作成済みのワードファイルを編集後に「上書き保存」するのと同じです。
削除
これも簡単。冷蔵庫から食材を取り出して捨ててしまうことです。これもワードのファイルなどをPCから削除したことのある方はイメージしやすいですよね!


 「出力」の例の1つにウェブサイトの画面表示があるとお話しましたが、詳しく言うと、プログラムから出力されたHTMLデータを使って、ブラウザが画面表示を行っています。
「出力」の例の1つにウェブサイトの画面表示があるとお話しましたが、詳しく言うと、プログラムから出力されたHTMLデータを使って、ブラウザが画面表示を行っています。
 皆さんが日頃行っているGoogle検索を例に説明しましょう。皆さんが「東京の安いホテルを知りたい」という目的をもっていたとして、Googleの検索窓にキーワードを入力しますよね。この場合の入力する検索キーワード(東京 ホテル 最安値)がInput(入力)されるデータとなります。
そしてGoogleのシステムの中にあるアルゴリズムで処理を行い、あなたの「目的達成に最も役立ちそうな」サイトを優先順位の高い順に記述したHTMLをOutput(出力)し、画面表示するのです。
皆さんが日頃行っているGoogle検索を例に説明しましょう。皆さんが「東京の安いホテルを知りたい」という目的をもっていたとして、Googleの検索窓にキーワードを入力しますよね。この場合の入力する検索キーワード(東京 ホテル 最安値)がInput(入力)されるデータとなります。
そしてGoogleのシステムの中にあるアルゴリズムで処理を行い、あなたの「目的達成に最も役立ちそうな」サイトを優先順位の高い順に記述したHTMLをOutput(出力)し、画面表示するのです。
 loT………………………………………………………………………………………………………………………
農場に温度湿度センサーを設置し、自動的にスプリンクラーで散水する仕組みを考えてみます。
センサーから送られる温度と湿度の「データ」がインターネットを通じてシステムにInput(入力)され、「温度が30度以上、湿度が30%以下になったら、スプリンクラーのスイッチをOnにせよ」というアルゴリズムを実行するとします。
その条件に合った場合に、「スプリンクラーのスイッチをOnにする」という命令がOutput(出力)されスプリンクラーが動作します。
これらの事例にあるように、アルゴリズムの結果によってOutput(出力)されるものには様々な形態があり、私たちが最終的に目にする結果には「画面の表示」以外にも「動作」「音」など様々なものがあり得ることを覚えておきましょう。
loT………………………………………………………………………………………………………………………
農場に温度湿度センサーを設置し、自動的にスプリンクラーで散水する仕組みを考えてみます。
センサーから送られる温度と湿度の「データ」がインターネットを通じてシステムにInput(入力)され、「温度が30度以上、湿度が30%以下になったら、スプリンクラーのスイッチをOnにせよ」というアルゴリズムを実行するとします。
その条件に合った場合に、「スプリンクラーのスイッチをOnにする」という命令がOutput(出力)されスプリンクラーが動作します。
これらの事例にあるように、アルゴリズムの結果によってOutput(出力)されるものには様々な形態があり、私たちが最終的に目にする結果には「画面の表示」以外にも「動作」「音」など様々なものがあり得ることを覚えておきましょう。






 「出力」の例の1つにウェブサイトの画面表示があるとお話しましたが、詳しく言うと、プログラムから出力されたHTMLデータを使って、ブラウザが画面表示を行っています。
「出力」の例の1つにウェブサイトの画面表示があるとお話しましたが、詳しく言うと、プログラムから出力されたHTMLデータを使って、ブラウザが画面表示を行っています。
 皆さんが日頃行っているGoogle検索を例に説明しましょう。皆さんが「東京の安いホテルを知りたい」という目的をもっていたとして、Googleの検索窓にキーワードを入力しますよね。この場合の入力する検索キーワード(東京 ホテル 最安値)がInput(入力)されるデータとなります。
そしてGoogleのシステムの中にあるアルゴリズムで処理を行い、あなたの「目的達成に最も役立ちそうな」サイトを優先順位の高い順に記述したHTMLをOutput(出力)し、画面表示するのです。
皆さんが日頃行っているGoogle検索を例に説明しましょう。皆さんが「東京の安いホテルを知りたい」という目的をもっていたとして、Googleの検索窓にキーワードを入力しますよね。この場合の入力する検索キーワード(東京 ホテル 最安値)がInput(入力)されるデータとなります。
そしてGoogleのシステムの中にあるアルゴリズムで処理を行い、あなたの「目的達成に最も役立ちそうな」サイトを優先順位の高い順に記述したHTMLをOutput(出力)し、画面表示するのです。
 loT………………………………………………………………………………………………………………………
農場に温度湿度センサーを設置し、自動的にスプリンクラーで散水する仕組みを考えてみます。
センサーから送られる温度と湿度の「データ」がインターネットを通じてシステムにInput(入力)され、「温度が30度以上、湿度が30%以下になったら、スプリンクラーのスイッチをOnにせよ」というアルゴリズムを実行するとします。
その条件に合った場合に、「スプリンクラーのスイッチをOnにする」という命令がOutput(出力)されスプリンクラーが動作します。
これらの事例にあるように、アルゴリズムの結果によってOutput(出力)されるものには様々な形態があり、私たちが最終的に目にする結果には「画面の表示」以外にも「動作」「音」など様々なものがあり得ることを覚えておきましょう。
loT………………………………………………………………………………………………………………………
農場に温度湿度センサーを設置し、自動的にスプリンクラーで散水する仕組みを考えてみます。
センサーから送られる温度と湿度の「データ」がインターネットを通じてシステムにInput(入力)され、「温度が30度以上、湿度が30%以下になったら、スプリンクラーのスイッチをOnにせよ」というアルゴリズムを実行するとします。
その条件に合った場合に、「スプリンクラーのスイッチをOnにする」という命令がOutput(出力)されスプリンクラーが動作します。
これらの事例にあるように、アルゴリズムの結果によってOutput(出力)されるものには様々な形態があり、私たちが最終的に目にする結果には「画面の表示」以外にも「動作」「音」など様々なものがあり得ることを覚えておきましょう。