12/22 Club86 中田クラスダイジェスト「開発の進め方」
更新日:2021.07.03Club86 Startup School 中田講師による12/22基礎クラスのスライドと概要です。生徒さんの自主制作の前に行う講義。「書く前にやるべきこと」をちゃんとやること、超初心者だからこと重要なステップです。 きっと皆さんにも参考になると思いますよ、ご一読を!

0. 概要
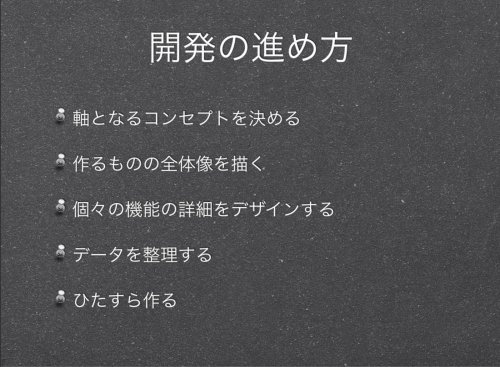
こんなものを作りたい! と思ったら、以下のような感じでまとめていきましょう。
基本的には、マクロ視点からミクロ視点に移っていく感じです。

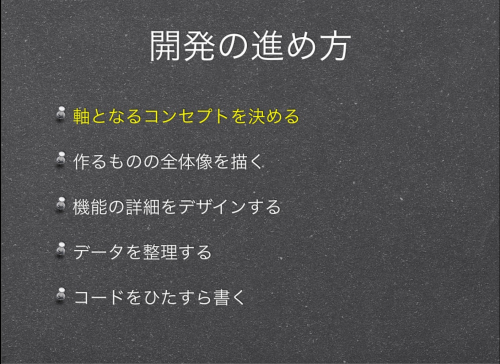
1. コンセプトをはっきりさせる

コンセプト=「基本的な概念や理念」
なぜそれが必要なのか、それによって何が解決されるのか、どういう価値を提供するのか等、作るものの本質を見極めて、いくつか列挙してみましょう。あんまり多くなりすぎないように。
柱となるものをはっきりさせておくことで、進めていく上で機能を追加・削除するときに、コンセプトを阻害することがないかどうかがチェックできます。
よくあるのは、
作っていくうちにあれこれ機能をつけていったら、複雑になりすぎて、当初の「誰でもマニュアルなして使える」という重要なポイントがなくなってしまった
ゲームの開発期間の関係で、最初のリリースは対戦機能を除き、後日追加リリースする方針にしたけど、そもそも対戦機能がないと盛り上がらず、ゲームとしての価値が半減した
などなど。ミクロな視点で物事を考えていると、どうしても最初のマクロな視点を忘れてしまうので、随時立ち返れるようにしておきましょう。
もちろん、外部環境や内部環境は刻々と変化しますので、コンセプト自体が時代に即しているかどうか、見直すこともあります。
2. サービスの全体像を把握する


教室の中で、「ユースケース図(みたいなもの)を書きましょう」と言っていたのがこの部分です。
そのサービスの中で、
「誰」が(利用者、登場人物)
「何をする」のか(行動)
を、紙でもホワイトボードでもPowerPointでも何でもいいので書き出します。
その時、わかりやすいように、図示することが大事です。
ここで言う「何をする」というのは、利用者が考える大きな単位での行動で、そのサービスやシステムで何をしたいのか(目的)とも言えます。
例えば、銀行のATMというサービスを考えた場合、
お客┬→お金を引き出す
├→お金を預ける
└→お金を別口座に振り込む
のような図になります。
※各項目は丸や四角で囲んで見やすくしておきましょう。
実際にお金を引き出すには、お客はキャッシュカードを入れ、暗証番号を入れ、引き出したい金額を入れ・・・と一連の具体的な行動をとりますが、それらはここでは考えません。
利用者の大きな目的である「お金を引き出す」という行為を挙げます。
当然、多くのサービスは「誰」の部分はお客だけではなく、オペレータや管理者も出てくるでしょう。
いくつかの行動がグルーピングできるなら、枠で囲むなり階層化してもいいでしょう。
そうやって、サービスやシステムを利用する様々な利用者と、それぞれが取り得る行動・動作を洗い出します。
こうして図にすることで、作るべきサービス・システムの全体像が見えてきます。
お客に提供する部分は、ケータイかスマフォのほうがいいよね
オペレータはオフィス内から利用するから、PCのほうがいいよね
といったように、コンセプトと照らし合わせながら、利用シーンをイメージして不足するものや過剰なものなどがないかを確認しましょう。
開発期間等の関係で今すぐ作らないものに関しても、図には入れておき、「後から作る」ことを明記しておけば、後々便利です。
3. 詳細なイメージに落とし込む


登場人物と取り得る行動を図示することで、おおまかな全体像が見えました。
その後は、個々の行動(機能)を具体化していきます。
前項の中盤で挙げた「実際にお金を引き出す行為」に相当する部分です。
これも、紙、ホワイトボード、PowerPoint等何でもOK。
その行動を行うための具体的な一連の流れを、利用する画面の遷移や処理の流れとして書いていきます。
その際書けるならば、画面イメージの中にサンプルでいいので実際に表示されるデータ内容も書き込みましょう。
例えば、「お金を引き出す」一連の行動は、
カードを入れる → 暗証番号入力画面 → 暗証番号を入れて次へを押す → 引き出し金額入力画面 → 金額入力して次へを押す → お金が出てくる →・・・
のように、基本的には画面(出力)とそれに対する操作(入力)が交互に連続して起こるでしょう。
画面のイメージを描き、矢印に操作を付記して次の画面イメージに繋げるなど、見やすければ自由に描いて構いません。
画面の中には、口座番号や契約者名、現在の残高など、付加的な情報も表示されるはずなので、それらもなるべく書いておきます。
ここで作成したものは、後で実際に開発をしていく際のたたき台になります。
画面の遷移 → HTMLデザインやアプリUIの基礎
処理の流れ → プログラムを書くときの大まかな道筋
書き込んだデータ内容 → 次のデータベース設計への基礎
4. データ設計を考える
プログラムで動的にいろいろなものを表示したり、管理したりする際には、データをどう取り扱うかが重要になってきます。
多くのシステムは、データをデータベースに保存して、プログラムから必要に応じて追加、参照、修正、削除等の操作をしています。
データベースでどのようなデータを管理するのか?
前項で、画面イメージの中に様々なデータ(暗証番号や口座番号、残高等)を書き込みましたが、この中に書き込まれたデータは、少なくとも「管理すべきと思われる」ものでしょう。
ですので、描いた画面の中から、記入したデータを抜きだしていけば、自ずと管理すべきデータがおおよそ把握できることになります。
ここで行うことは、大まかには以下の通りです。
利用しているデータを列挙する
明らかに重複しているものを除去する
関連するものをグルーピングしていく
3つ目がちょっとコツがいりますので、また追記します。
5. ひたすら作る


ここまでで、既にほとんどできたといってもいいかも。
既に、
システムの全体像が把握できていて、
画面の遷移でHTMLやアプリUIのベースができ、
それらを繋ぐ処理の流れも大枠できていて、
データベースもなんとなく形になっている
ので、あとは気合で作るだけ。
実際にはここからがコードをガリガリ書くステップになります。
もちろんスピード優先で企画し開発をする場合は、前のステップへの手戻りが何度か発生するでしょうが、まぁこんな感じで進めれば、なんとかなるでしょう。
今年こそ プログラムを学ぶ! 超初心者向けITスクール Club86 Startup School無料体験クラス&説明会の日程はこちら!